«Существуют три вида лжи: ложь, наглая ложь и статистика» — Бенджамин Дизраэли.
Перефразируя эту знаменитую фразу, можно сказать, что графики и диаграммы тоже могут лгать. Мало того, что визуализации базируются на цифрах (происхождение которых зачастую вызывает сомнение), так они ещё могут сыграть с нашим восприятием злую шутку, намеренно или ненамеренно исказив информацию, сбив с толку аудиторию, или в лучшем случае сделав эту информацию малопонятной.
Сейчас данных стало так много, что воспринимать их при помощи таблиц уже нереально. В то же время диаграммы позволяют нам быстро и эффективно анализировать большие наборы данных, выделять взаимосвязи и паттерны, концентрировать внимание на важном, и в конце концов – это просто красиво!
Конечно же, не все экономисты и финансисты являются экспертами по визуализации данных, в результате чего мы постоянно сталкиваемся с непонятными графиками и диаграммами. Эта статья описывает 10 наиболее часто встречающихся ошибок в использовании визуализаций и полезные советы по их устранению:
1. Вертикальная ось Y начинается не с 0
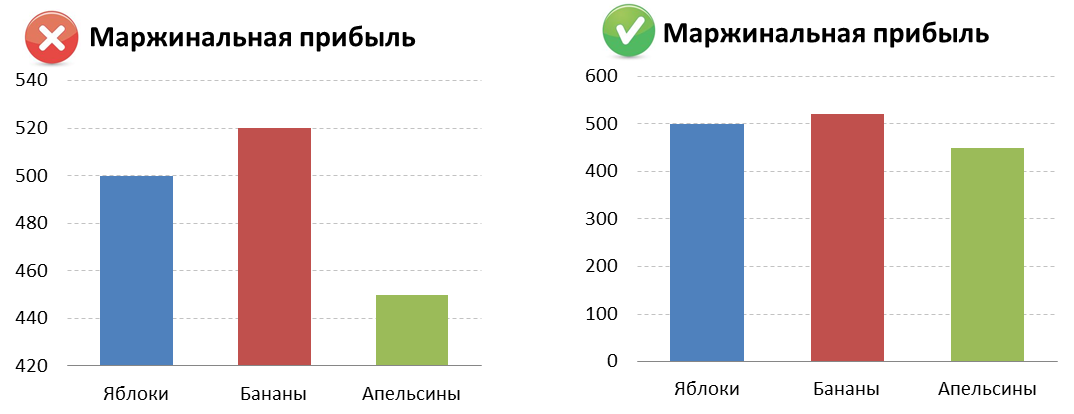
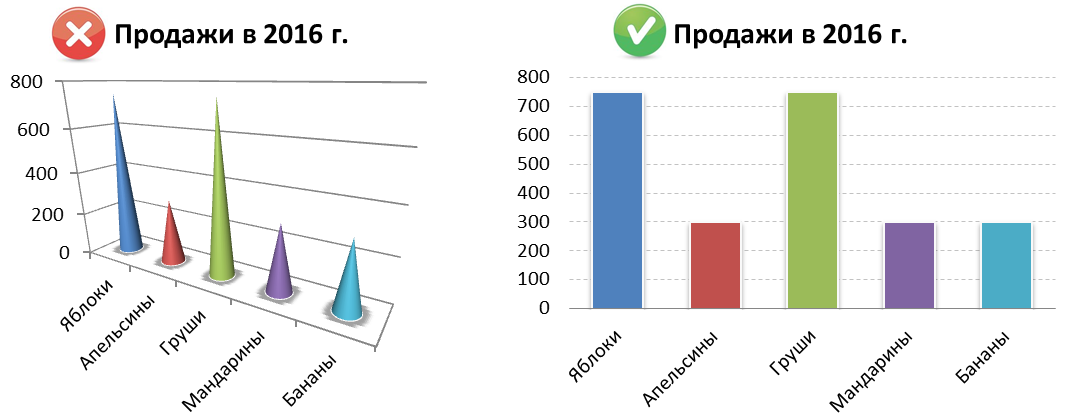
Гистограммы (столбчатые диаграммы) в основном используются для визуализации относительных размеров. Соответственно если пользователь информации видит, что один столбик на графике в два раза больше другого, он подсознательно делает вывод о двукратной разнице в количественном значении. Но это сравнение будет ошибочным, если ось не будет начинаться с нулевой отметки.
Легче продемонстрировать этот эффект на примере. На графике слева показана маржинальная прибыль по продуктам компании. Сразу же бросается в глаза, что бананы приносят в 3 раза больше прибыли, чем апельсины. Но если посмотреть на график справа, который отображает ровно ту же информацию – разница будет не настолько драматичная.

Данная ошибка, приводящая к существенному искажению пропорций, является наиболее распространённой. И всё потому, что Excel по умолчанию услужливо подбирает самый красивый способ визуализации, автоматически определяя диапазон значений оси. Поэтому приходится быть всегда начеку, чтобы не допустить игры с нашим восприятием и максимально адекватно отражать данные.
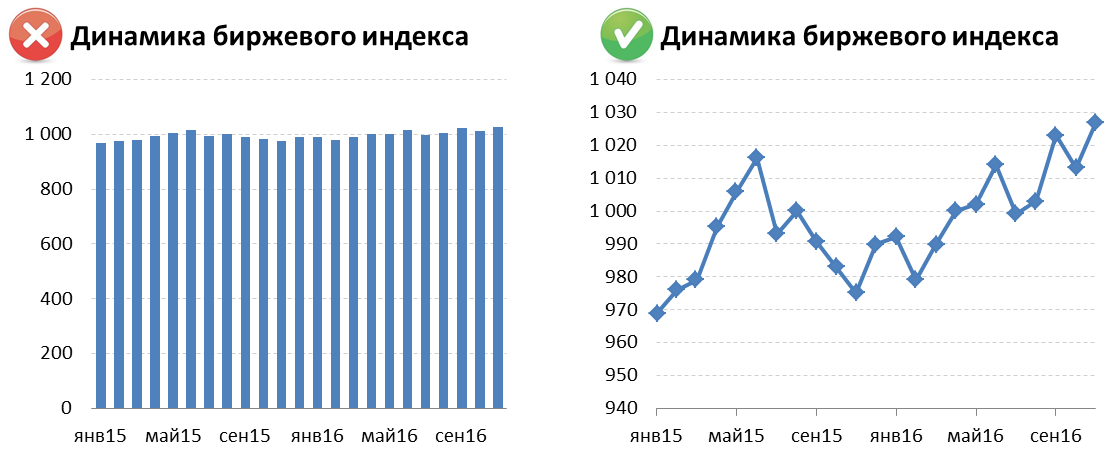
Нужно отметить, что у этого правила есть одно ограничение – на гистограммах плохо различаются незначительные изменения. При необходимости изменить стартовую отметку оси для демонстрации малых колебаний – предпочтительнее использовать линейный график, как на примере ниже.

2. Временная ось неправильно отражает целостность периода
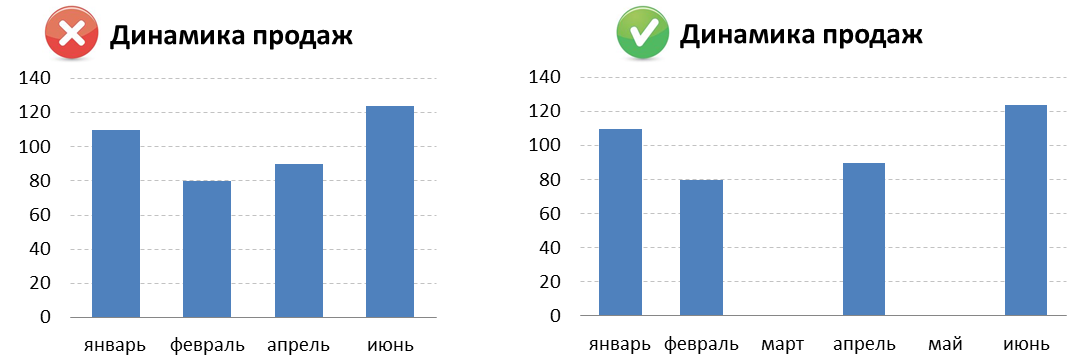
Давайте представим ситуацию, когда за первое полугодие на предприятии были продажи только в январе, феврале, апреле и июне. А за март и май продаж не было. На диаграмме слева мы просто не видим этих «провалов».

Это происходит потому, что Excel интерпретирует месяца в данном случае как категорию, а не как непрерывное измерение, и делает равные засечки для неодинаковых интервалов. Другими словами, для Excel ряд значений «январь, февраль, апрель, июнь» является аналогичным ряду «яблоко, апельсин, банан, персик». В таком случае в источнике данных необходимо явно указывать, что в марте и мае продажи равнялись нулю.
3. Выбор неправильного типа графика
График позволяет выразить идею, которую несут данные, наиболее полно и точно, поэтому очень важно выбрать подходящий тип диаграммы. Гистограммы (столбчатые диаграммы) лучше воспринимаются при сравнении категорий, линейные графики — при демонстрации изменения категории во времени, а круговые диаграммы – для визуализации структуры. Графики рассеивания (scatter charts) лучше не применять для беседы с нетехническими специалистами, они больше подходят для анализа сырых первичных данных.
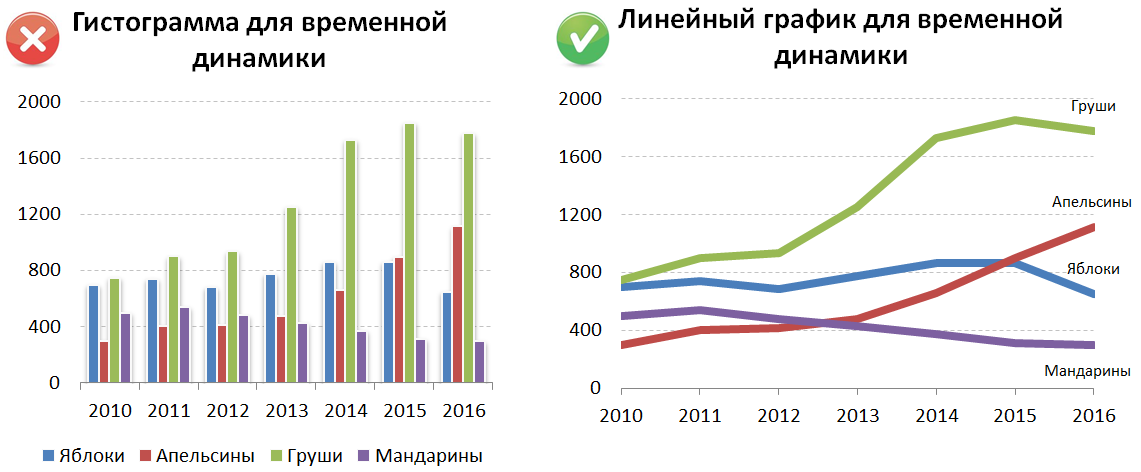
Первый пример показывает разницу восприятия линейной и столбчатой диаграмм при сравнении категорий (источник данных один и тот же):

А на этом примере сразу видно, какой из типов графиков понятнее и эффективнее передаёт временную динамику показателей:

4. Использование 3D-эффектов
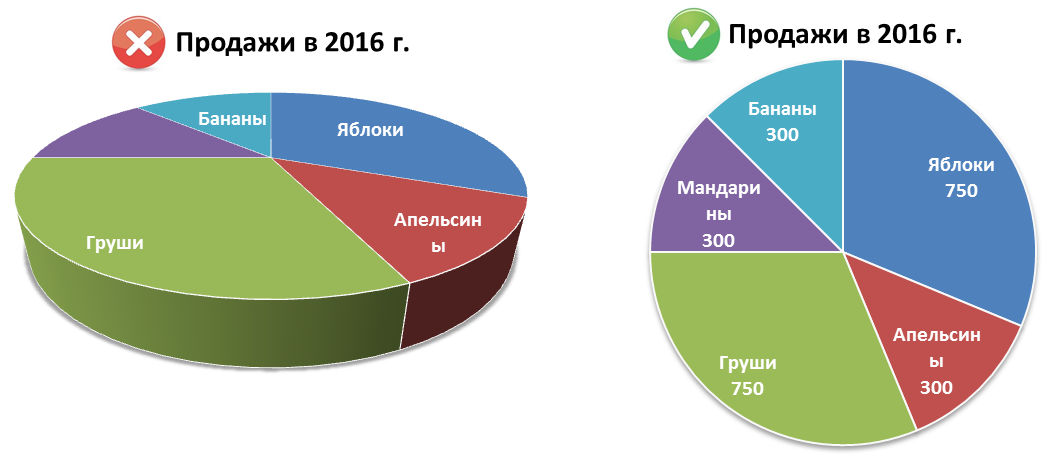
Красота в графике не всегда является синонимом понятности. За счёт добавления дополнительного третьего измерения в диаграммы происходит сильное искажение пропорций по принципу близкий/далёкий объект. Эффект от этого можно увидеть на примере ниже. Как Вы думаете, какую диаграмму легче прочитать?

По этой причине, большинство 3D-визуализаций как минимум не делают информацию понятнее. На 3D круговой диаграмме ниже, какой сектор больше: зелёный или синий, красный или сиреневый? Визуально груш предприятие продало гораздо больше, чем яблок. На самом же деле зелёный и синий сектора абсолютно равны, так же как равны и красный с сиреневым. Это чётко видно на двумерном варианте данной диаграммы справа.

Поэтому если у Вас нет действительно очень, очень веской причины использовать 3D диаграммы – лучше просто забыть об их существовании.
5. Плохое или избыточное оформление
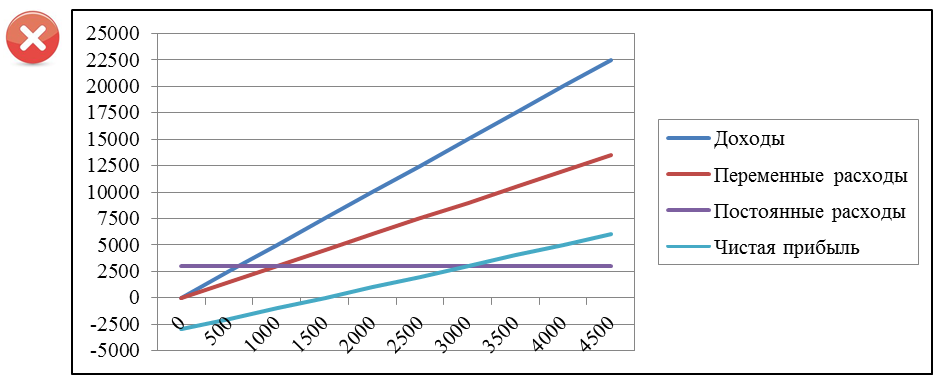
Конечно же, на вкус и цвет все фломастеры разные – но всё-таки хорошим тоном в визуализациях считается минимализм, стремление убрать всё лишнее, всё то, что может отвлекать от сути информации. Ниже приведён пример не слишком удачного стиля оформления визуализации (точка безубыточности какого-то производства).

Можно выделить следующие моменты, которые точно не способствуют лучшему восприятию:
- отсутствие заголовка;
- отсутствие подписей осей;
- шрифт с засечками;
- изобилие чёрных вспомогательных линий;
- вертикальные или диагональные надписи – они гораздо хуже читаются;
- отдельная легенда (само собой с чёрной линией границы), при наличии возможности подписать данные на самой диаграмме.
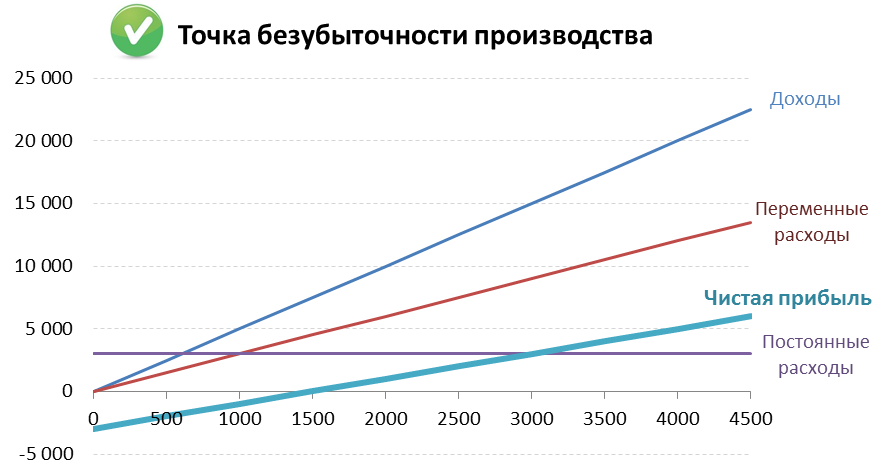
А теперь посмотрим на ту же информацию, только в несколько другом виде. Комментарии тут, я думаю, излишни.

6. Слишком много категорий
Дробление круговой диаграммы (или даже обычной гистограммы) на большое количество секторов делает невозможным быстрое сравнение категорий, особенно маленьких. Зачастую получается просто информационный мусор.
Лучшие практики визуализации советуют делить структуру максимум на 4-5 частей. В крайнем случае, всегда можно применить группировку категорий или разделить информацию на несколько диаграмм. Наглядность это ошибки продемонстрирована на примере ниже.

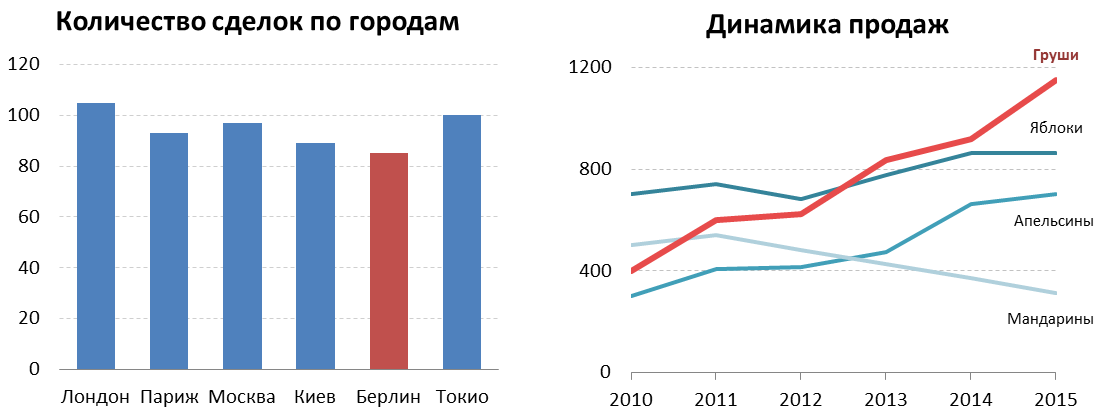
7. Отсутствие акцента
Любая визуализация – это способ представления информации, способ донести до аудитории какую-то мысль, идею. Вы же собираетесь что-то сказать своим графиком – так сделайте это! Если же на диаграмме нет никакого акцента, взгляд ни за что не цепляется – вы рискуете получить несфокусированное внимание потребителя информации. Ниже пример графиков с явным акцентом.

Это особенно важно при подготовке визуализаций для презентаций. Часто приходится выделять элементы на графиках чуть ли не вручную, чтобы целенаправленно управлять вниманием, показывать куда смотреть. Выделение цветом на контрасте – лучший способ. Также можно делать аннотации – текстовые вставки, объясняющие поведение/изменение графика в заданных точках.
Ещё один совет — в презентациях на слайдах следует показывать минимум информации, только самое необходимое для подкрепления центральной линии повествования. Детальные расшифровки всегда можно сделать в раздаточном материале (который в свою очередь лучше раздавать уже в самом конце, иначе люди будут просто отвлекаться).
8. Искажение при группировке в категорию «Другие»
Категорию «Другие» лучше делать только когда в неё группируется лишь малая часть данных. Иначе можно легко исказить восприятие информации. Для примера посмотрите на эти два графика:

На первом графике категория «Другие» скрыта, что может привести к мысли о том, что эти топ-10 фильмов собрали основную часть совокупных кассовых сборов. Второй график показывает уже немного другую картину.
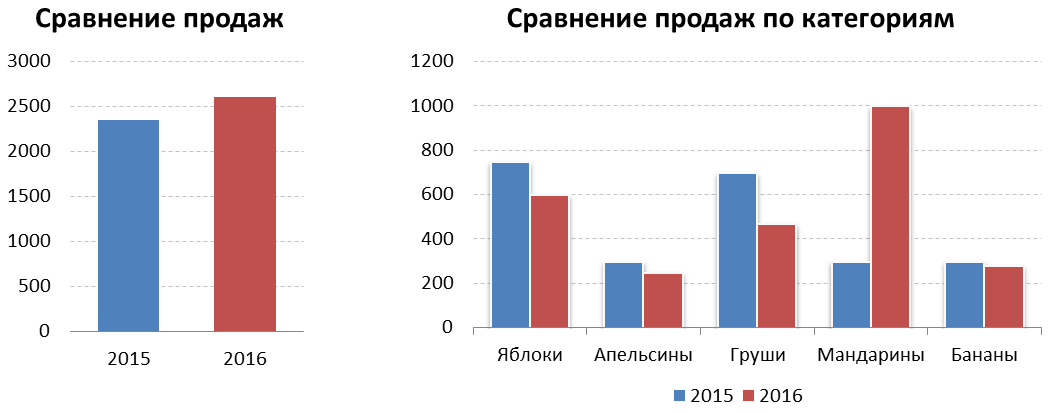
9. Некорректное использование усреднённых данных
Для наглядной демонстрации данной ошибки посмотрите на небольшую визуализацию слева. Что по ней можно сказать? Мы видим позитивную динамику продаж, у предприятия всё хорошо. Но если развернуть эту же информацию по категориям проданных товаров, то ситуация предстаёт совсем в другом свете. Оказывается, по всем категориям, кроме мандаринов, наблюдается спад продаж. И только за счёт мандаринов предприятие в целом смогло продать в 2016 г. больше, чем в 2015 г. С этой точки зрения явно есть над чем задуматься.

Первый график показывает абсолютно правильную информацию. Но на нём мы видим только часть правды, в то время как второй график демонстрирует всю правду, расшифровывая усреднённые цифры. Средние значения или общие суммы могут быть отличным способом быстро оценить бизнес по некоторым ключевым показателям, но нужно правильно их воспринимать и всегда помнить, что они могут скрывать много интересной информации.
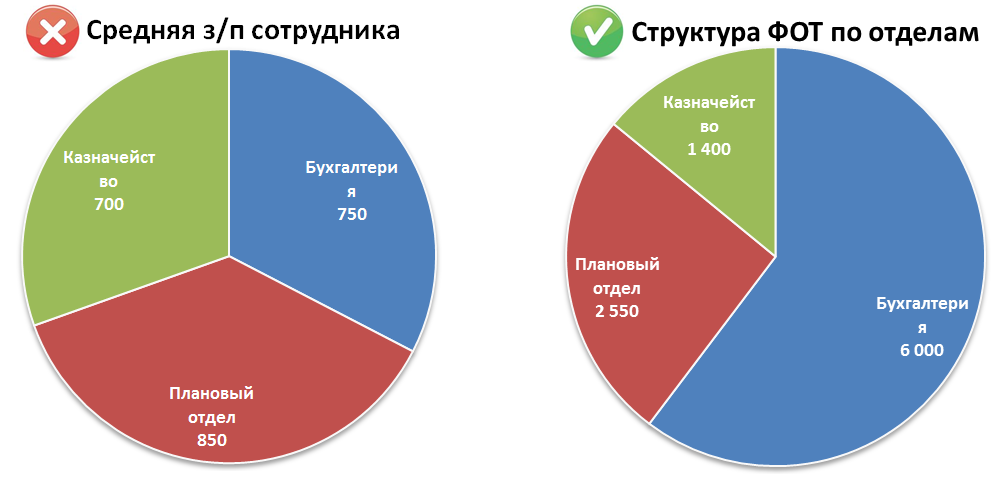
10. Круговые диаграммы не отображают целое (100%)
Иногда круговые диаграммы ошибочно используют не только для демонстрации структуры единого целого, а просто для сравнения категорий – например, средних зарплат по отделам (левая визуализация). В результате получается информация ни о чём. Ведь сумма средних зарплат по отделам не равна средней зарплате по предприятию. Вместо этого корректнее использовать агрегирование по количеству сотрудников, или сумме общего фонда оплаты труда (как на диаграмме справа).

В качестве эпилога
Графики и диаграммы помогают осмысливать данные и превращать информацию в знания. Очень важно правильно использовать этот мощный инструмент. Ведь некорректно реализованная визуализация может не только замедлить восприятие данных, но и исказить их, подталкивая к неверным решениям. Понимание типовых графических ошибок поможет избежать их и реализовать весь потенциал визуализаций, делать понятные, сбалансированные, честные графики и диаграммы.
Автор: Виктор Рыжов

