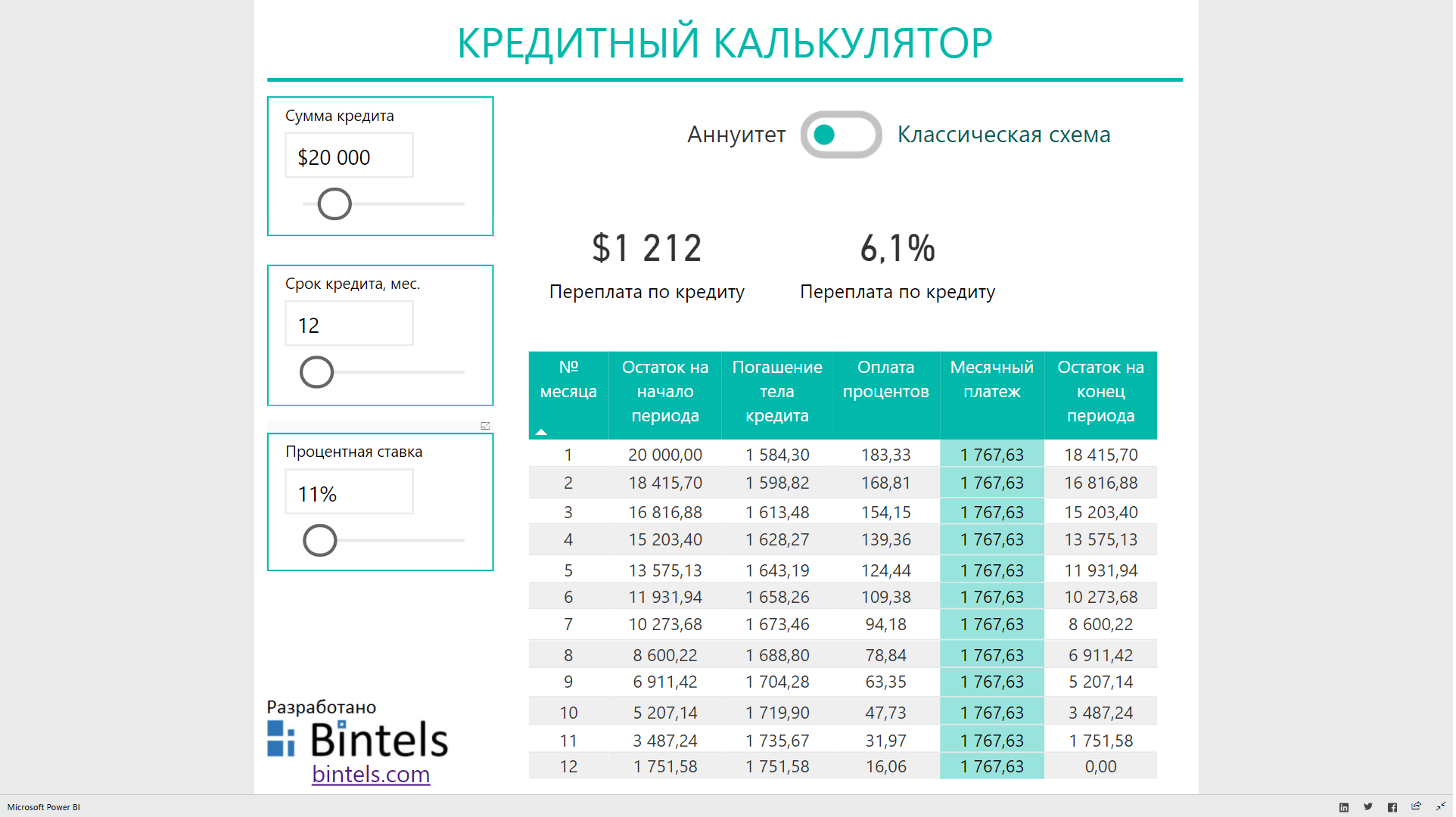
Разработали наглядный интерактивный дашборд для расчета и анализа выплат по кредитам с помощью средств Microsoft Power BI.
Функция What-if parameter, которую мы использовали, позволяет изменять значения одной или нескольких переменных, чтобы изучить, как эти изменения повлияют на результат, в примере с кредитным калькулятором — график погашения и сумму начисленных процентов, в том числе при выборе различных моделей погашения долга (аннуитетной или равными частями).
Определение входящих и исходящих данных
В качестве исходных данных для расчета выбираем:
- Модель погашения кредита;
- Сумму кредита в любой валюте (в модели указана валюта “доллары”, но валюта не влияет на расчет);
- Срок погашения (в месяцах);
- Процентную ставку.
Это переменные, которые мы можем изменять. Цифровые значения можно как вводить, так и выбирать с помощью “ползунков” на дашборде. Переменные отображаются в левой части дашборда.
Изменение переменных влияет на результаты расчета, которые можно анализировать:
- Сумма переплаты по кредиту в денежном выражении и в процентах от первоначальной суммы;
- График погашения кредита, который включает:
- Месячный платеж (в том числе, отдельно выделяются платежи на погашение тела кредита и оплату процентов);
- Остаток долга на начало и конец каждого месяца.
Рассчитать график платежей по кредиту и сумму переплаты с помощью калькулятора легко. Визуальные элементы дашборда MS Power BI интерактивны, просты в использовании, наглядны и интуитивно понятны. Подробную инструкцию по использованию калькулятора можно посмотреть тут.
Таким образом, функция What-if parameter позволяет создавать интерактивные дашборды, в которых пользователи, меняя исходные данные, будут моделировать получаемые результаты.
Разместите калькулятор на своем сайте
Вы можете разместить интерактивный калькулятор на своем сайте, воспользовавшись кодом: <iframe width=»960″ height=»850″ src=»https://app.powerbi.com/v iew?r=eyJrIjoiOTFiY2Y1NGYtYzBj Yy00NTdiLTg0NTYtYWMyNjhkZDY0NG VhIiwidCI6IjAwYjI4NzMzLWYyM2Qt NDY3Ny04ODhiLTRkZWE0NDQ2MGQ0My IsImMiOjl9″ frameborder=»0″ allowFullScreen=»true»></ifram e>